Chủ đề Astra theme đã trở thành một trong những lựa chọn phổ biến nhất cho các nhà phát triển web, nhờ vào sự linh hoạt, tính năng phong phú và khả năng tùy chỉnh cao của nó. Trong bài viết này, chúng ta sẽ cùng nhau khám phá những ưu điểm và nhược điểm của Astra, cách cài đặt và cấu hình, quá trình tùy chỉnh giao diện, các plugin bổ trợ, ví dụ thực tế về xây dựng website, và cách khắc phục sự cố cũng như tối ưu hóa hiệu suất.
Tổng quan về Theme Astra: Ưu điểm và Nhược điểm
Astra theme là một trong những theme WordPress phổ biến và được ưa chuộng nhất hiện nay. Với thiết kế thân thiện, tính năng mạnh mẽ và khả năng tùy chỉnh cao, Astra đã trở thành lựa chọn hàng đầu cho các nhà phát triển web muốn tạo ra những trang web chuyên nghiệp và độc đáo.
Ưu điểm của Theme Astra
Tốc độ tải nhanh chóng: Astra được thiết kế với trọng tâm là tối ưu hóa tốc độ tải, giúp trang web của bạn tải nhanh chóng và cải thiện trải nghiệm người dùng.
Giao diện thân thiện và trực quan: Với giao diện direct và dễ sử dụng, Astra giúp người dùng dễ dàng điều hướng và tương tác với trang web.
Tính năng mạnh mẽ và linh hoạt: Astra cung cấp hàng loạt tính năng như thiết kế responsive, tùy chỉnh màu sắc, bố cục, typography và nhiều tính năng khác, giúp bạn tạo ra những trang web độc đáo.
Tích hợp sẵn các Page Builders: Astra hoạt động tốt với các Page Builders phổ biến như Elementor, Beaver Builder, và Brizy, mang lại sự linh hoạt trong quá trình tùy chỉnh.
Hỗ trợ tối đa: Astra có đội ngũ hỗ trợ chuyên nghiệp và cộng đồng người dùng sôi nổi, luôn sẵn sàng giúp đỡ bạn khi gặp vấn đề.
Astra theme – Tại sao bạn nên chọn cho trang web của mình?
Nhược điểm của Theme Astra
Cấu trúc code phức tạp: Mặc dù Astra cung cấp nhiều tính năng, nhưng cấu trúc code của nó khá phức tạp, có thể gây khó khăn cho các nhà phát triển web mới.
Tùy chỉnh nâng cao khó khăn: Để tối đa hóa khả năng tùy chỉnh của Astra, đôi khi bạn cần có kiến thức về lập trình và CSS nâng cao.
Phụ thuộc vào các plugin bổ trợ: Astra có thể cần sự hỗ trợ của các plugin bổ trợ để mở khóa toàn bộ tiềm năng của nó, điều này có thể làm tăng độ phức tạp của dự án.
Tìm Hiểu Về JavaScript – Ngôn Ngữ Lập Trình Huyền Bí Của Web
Tài liệu hướng dẫn chưa đầy đủ: Mặc dù Astra có tài liệu hướng dẫn, nhưng có thể chưa đủ chi tiết để đáp ứng tất cả nhu cầu của người dùng.
Tổng quan, Astra theme là một lựa chọn tuyệt vời cho các nhà phát triển web muốn tạo ra những trang web chuyên nghiệp và độc đáo, tuy nhiên, cần có sự chuẩn bị và hiểu biết nhất định để tận dụng tối đa tiềm năng của nó.
Cài đặt và Cấu hình Theme Astra: Hướng dẫn chi tiết

Để bắt đầu sử dụng Astra theme, trước tiên bạn cần cài đặt và cấu hình nó một cách chính xác. Trong phần này, chúng ta sẽ đi qua từng bước chi tiết về quá trình này.
Cài đặt Theme Astra
- Truy cập kho Plugin WordPress: Từ dashboard của WordPress, vào mục “Plugins” > “Thêm mới” và tìm kiếm “Astra”. Sau đó, nhấn “Cài đặt” để tiến hành cài đặt.
- Tải về và cài đặt thủ công: Nếu bạn không thể cài đặt trực tiếp từ kho Plugin, hãy tải về tệp ZIP của Astra từ trang web chính thức, sau đó vào mục “Plugins” > “Thêm mới” > “Tải lên” để cài đặt.
- Kích hoạt Theme Astra: Sau khi cài đặt thành công, hãy kích hoạt theme bằng cách nhấn “Kích hoạt” trên trang “Plugins”.
Cấu hình Theme Astra
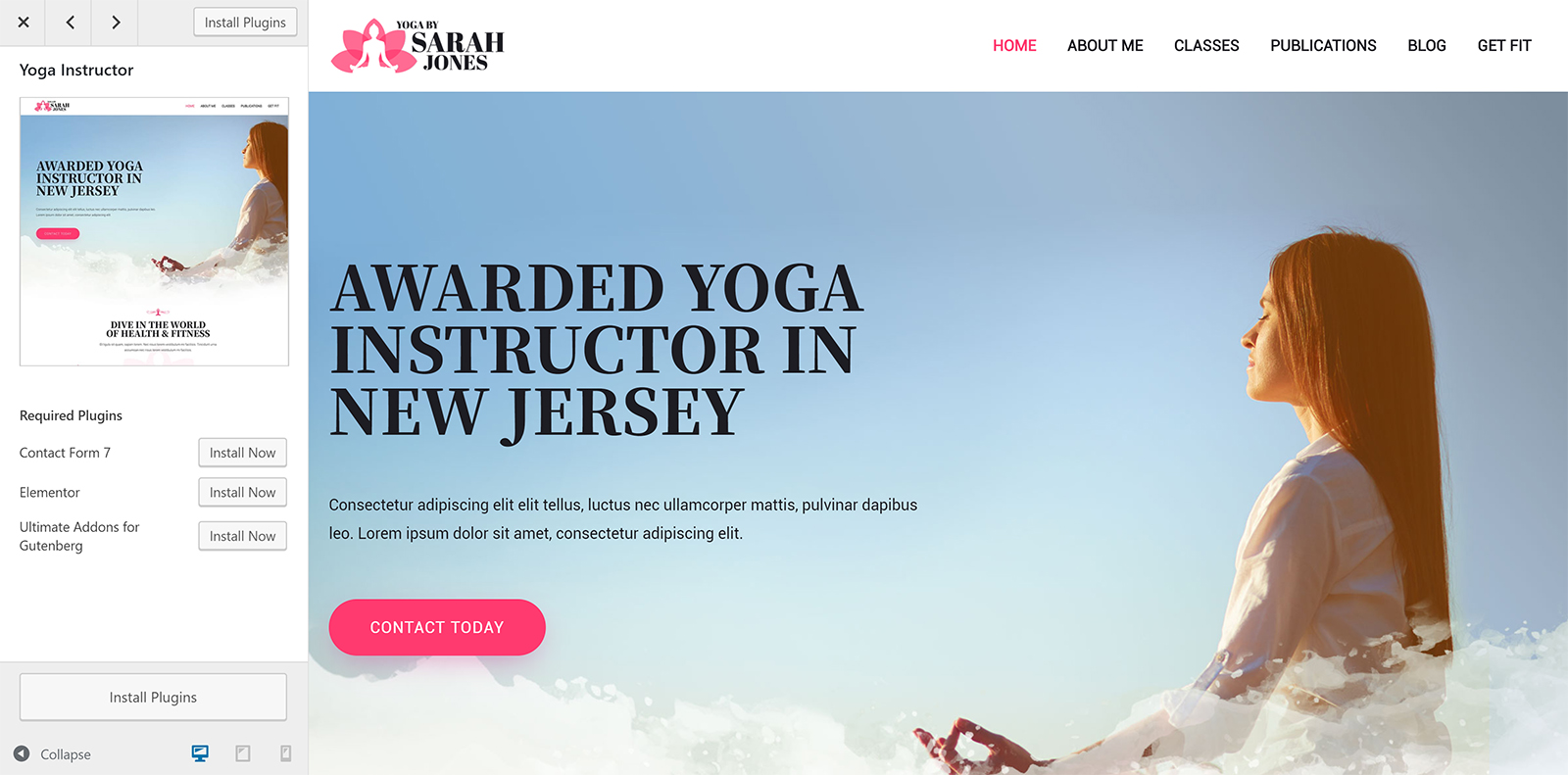
- Cài đặt Astra Starter Sites: Sau khi kích hoạt, Astra sẽ yêu cầu bạn cài đặt “Astra Starter Sites”, một plugin hữu ích giúp bạn nhập các mẫu trang web có sẵn. Hãy cài đặt và kích hoạt plugin này.
- Chọn mẫu trang web phù hợp: Vào mục “Appearance” > “Astra Starter Sites”, bạn sẽ thấy danh sách các mẫu trang web có sẵn. Chọn mẫu phù hợp với nhu cầu của bạn và nhấn “Import Site”.
- Cấu hình cài đặt ban đầu: Sau khi nhập mẫu trang web, hãy vào mục “Appearance” > “Customize” để tiến hành cấu hình ban đầu, chẳng hạn như thiết lập logo, menu, và các thành phần khác.
- Tùy chỉnh nâng cao: Sử dụng các tính năng và tùy chỉnh mạnh mẽ của Astra, bạn có thể tiếp tục điều chỉnh giao diện, bố cục, typography và nhiều thứ khác để tạo ra một trang web hoàn toàn riêng biệt.
Với hướng dẫn chi tiết này, bạn đã có thể cài đặt và cấu hình Astra theme một cách dễ dàng. Tiếp theo, chúng ta sẽ tìm hiểu sâu hơn về quá trình tùy chỉnh giao diện với Astra.
Tùy Chỉnh Giao Diện Theme Astra: Tạo Website Chuyên Nghiệp

Sau khi cài đặt và cấu hình Astra theme thành công, bước tiếp theo là tùy chỉnh giao diện để tạo ra một trang web chuyên nghiệp và độc đáo. Astra cung cấp rất nhiều tùy chỉnh mạnh mẽ, cho phép bạn tận dụng tối đa tiềm năng của nó.
Tùy Chỉnh Bố Cục
Astra cung cấp nhiều tùy chỉnh bố cục khác nhau, cho phép bạn điều chỉnh layout của trang web theo ý muốn. Bạn có thể tùy chỉnh bố cục trang chủ, trang nội dung, sidebar, và nhiều thành phần khác.
Ví dụ, để tùy chỉnh bố cục trang chủ, vào mục “Appearance” > “Customize” > “Home Page” và lựa chọn các widget, section, và bố cục phù hợp. Bạn có thể thêm, xóa hoặc sắp xếp lại các thành phần trên trang chủ.
Tùy Chỉnh Màu Sắc
Astra cho phép bạn tùy chỉnh màu sắc toàn bộ trang web một cách dễ dàng. Vào “Appearance” > “Customize” > “Colors”, bạn có thể thay đổi màu chủ đạo, màu liên kết, màu nền, và nhiều thứ khác.
Ngoài ra, Astra còn cung cấp các bộ màu sắc có sẵn, giúp bạn dễ dàng tìm được phối màu ăn ý cho trang web.
Tùy Chỉnh Typography
Astra cho phép bạn kiểm soát hoàn toàn typography của trang web, bao gồm font chữ, kích thước, độ đậm, và nhiều tùy chỉnh khác. Vào “Appearance” > “Customize” > “Typography”, bạn có thể tùy chỉnh typography cho các thành phần như tiêu đề, nội dung, menu, và nhiều thứ khác.
Ngoài ra, Astra còn tích hợp sẵn hàng trăm font chữ từ Google Fonts, giúp bạn dễ dàng lựa chọn và áp dụng cho trang web.
Tùy Chỉnh Nâng Cao
Ngoài các tùy chỉnh cơ bản, Astra còn cung cấp rất nhiều tùy chỉnh nâng cao, cho phép bạn tạo ra những trang web độc đáo và chuyên nghiệp hơn. Ví dụ, bạn có thể tùy chỉnh các thanh cuộn, hiệu ứng hover, animation, và nhiều thứ khác.
Để truy cập các tùy chỉnh nâng cao, vào “Appearance” > “Customize” > “Advanced” trong khu vực tùy chỉnh của Astra.
Với những tính năng tùy chỉnh mạnh mẽ của Astra theme, bạn có thể tạo ra những trang web chuyên nghiệp, độc đáo và phù hợp với mọi nhu cầu. Hãy tận dụng tối đa các tính năng này để biến ý tưởng của bạn trở thành hiện thực.
Các Plugin Bổ Trợ Hoàn Hảo cho Theme Astra
Mặc dù Astra theme cung cấp rất nhiều tính năng mạnh mẽ, việc kết hợp các plugin bổ trợ vẫn có thể giúp bạn tăng cường thêm nhiều tính năng và khả năng tùy chỉnh cho trang web của mình. Trong phần này, chúng ta sẽ tìm hiểu về một số plugin bổ trợ hoàn hảo cho Astra.
Astra Addon
Astra Addon là plugin bổ trợ chính thức của Astra theme, cung cấp hàng loạt tính năng nâng cao như:
- Tùy chỉnh header và footer
- Thêm các widget và module mới
- Tùy chỉnh layout trang chi tiết
- Tối ưu hóa SEO
Astra Addon giúp bạn khai thác tối đa tiềm năng của Astra, mang lại nhiều tính năng bổ sung cho trang web của bạn.
Elementor
Elementor là một trong những Page Builder phổ biến nhất cho WordPress, và nó hoạt động rất tốt với Astra theme. Kết hợp Astra và Elementor, bạn sẽ có quyền truy cập vào những tính năng tùy chỉnh mạnh mẽ, giúp bạn dễ dàng xây dựng các trang web độc đáo.
WooCommerce
Nếu bạn muốn xây dựng một trang web thương mại điện tử, WooCommerce là một lựa chọn tuyệt vời. Astra theme được thiết kế để tương thích hoàn hảo với WooCommerce, giúp bạn dễ dàng tích hợp các tính năng thương mại điện tử vào trang web.
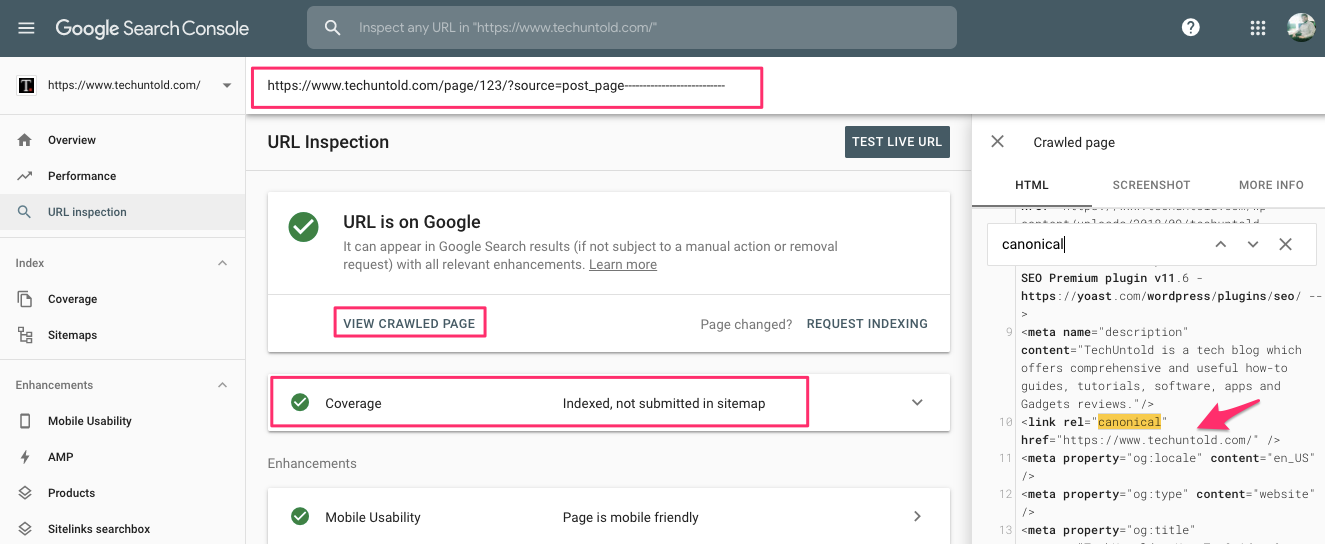
Yoast SEO
Yoast SEO là plugin SEO hàng đầu cho WordPress, và nó hoạt động rất tốt với Astra. Kết hợp Astra và Yoast SEO, bạn sẽ có thể tối ưu hóa trang web của mình để cải thiện thứ hạng trên các công cụ tìm kiếm.
Các plugin bổ trợ khác
Ngoài những plugin được đề cập ở trên, còn có rất nhiều plugin khác có thể kết hợp với Astra theme, như:
- Beaver Builder: Page Builder khác
- Gravity Forms: Tạo các mẫu biểu mẫu
- HubSpot: Tích hợp các tính năng marketing
- WP Rocket: Tối ưu hóa tốc độ tải trang
BBằng cách sử dụng các plugin bổ trợ này, bạn có thể nâng cao khả năng và tính năng của trang web được xây dựng trên nền tảng Astra theme. Điều này không chỉ giúp tối ưu hóa trải nghiệm người dùng mà còn mang lại những lợi ích vượt trội trong việc quản lý và phát triển website của bạn.
Xây Dựng Website Bằng Theme Astra: Các Ví Dụ Thực Tế
Việc xây dựng một website chất lượng không chỉ phụ thuộc vào việc chọn lựa theme mà còn là cách bạn áp dụng theme đó vào thực tế. Trong phần này, chúng ta sẽ cùng khám phá một số ví dụ thực tế về việc sử dụng Astra theme để tạo ra các trang web độc đáo và chuyên nghiệp.
Website Doanh Nghiệp
Một trong những ứng dụng phổ biến nhất của Astra theme là tạo dựng website cho doanh nghiệp. Với khả năng tùy chỉnh linh hoạt, bạn có thể thiết kế một trang web nổi bật phản ánh đúng phong cách và giá trị thương hiệu của mình.
Xem xét việc điều chỉnh màu sắc để phù hợp với bộ nhận diện thương hiệu, sử dụng layout thông minh để trình bày dịch vụ và sản phẩm. Việc tích hợp các plugin như Elementor cũng giúp bạn dễ dàng tạo ra các trang giới thiệu, trang sản phẩm và các mục khác một cách mượt mà.
Blog Cá Nhân
Astra theme cũng là một lựa chọn tuyệt vời cho việc xây dựng blog cá nhân. Với các tùy chỉnh typography phong phú và khả năng sắp xếp linh hoạt, bạn có thể tạo một không gian trực tuyến thu hút người đọc.
Từ việc chọn lựa màu sắc đến bố cục của bài viết, mọi thứ đều có thể được tùy chỉnh sao cho phù hợp với phong cách viết lách và nội dung mà bạn muốn chia sẻ. Thông qua các widget và module từ Astra Addon, bạn cũng có thể thêm vào các phần bình luận hoặc chia sẻ trên mạng xã hội để tăng tương tác.
Trang Thương Mại Điện Tử
Khi xây dựng một trang thương mại điện tử, Astra theme kết hợp cùng WooCommerce có thể mang đến trải nghiệm mua sắm tuyệt vời cho khách hàng. Bạn có thể dễ dàng tùy chỉnh giao diện của trang sản phẩm, giỏ hàng và quy trình thanh toán, đảm bảo rằng mọi thứ diễn ra một cách liền mạch và dễ dàng cho người tiêu dùng.
Điều này không chỉ ảnh hưởng tích cực đến trải nghiệm người dùng mà còn cải thiện tỷ lệ chuyển đổi, thúc đẩy doanh số cho cửa hàng online của bạn. Những công cụ như Yoast SEO cũng giúp tối ưu hóa danh sách sản phẩm của bạn, làm cho chúng dễ dàng tìm thấy trên các công cụ tìm kiếm.
Portfolio Nghệ Sĩ
Nếu bạn là một nghệ sĩ, nhà thiết kế hay một freelancer, việc xây dựng một portfolio ấn tượng là cực kỳ quan trọng. Với Astra theme, bạn có thể tạo ra một trang portfolio bắt mắt, trình bày các tác phẩm của mình một cách chuyên nghiệp.
Các tính năng như custom post types giúp bạn dễ dàng đăng tải các dự án, hình ảnh và mô tả chi tiết. Kết hợp với các hiệu ứng animation và hover, bạn có thể tạo ra một trải nghiệm tương tác thú vị cho người xem.
Những ví dụ thực tế này chỉ là một phần nhỏ trong thế giới rộng lớn của Astra theme. Với sự sáng tạo và khả năng tùy chỉnh mạnh mẽ, bạn hoàn toàn có thể xây dựng một trang web hoàn hảo cho nhu cầu của riêng mình.
Khắc Phục Sự Cố và Tối Ưu Hóa Hiệu Suất Theme Astra
Khi sử dụng bất kỳ theme nào, việc gặp phải sự cố và vấn đề hiệu suất là điều không thể tránh khỏi. Tuy nhiên, Astra theme được thiết kế để xử lý tốt hơn những vấn đề này. Trong phần này, chúng ta sẽ khám phá một số cách khắc phục sự cố và tối ưu hóa hiệu suất khi sử dụng Astra theme.
Kiểm Tra Tương Thích Plugin
Một trong những nguyên nhân phổ biến gây ra sự cố khi xây dựng trang web là do xung đột giữa các plugin. Để đảm bảo rằng mọi thứ hoạt động hài hòa, hãy kiểm tra tính tương thích giữa các plugin mà bạn đang sử dụng với Astra theme.
Trong trường hợp bạn gặp phải lỗi, hãy thử vô hiệu hóa từng plugin một để xác định nguyên nhân. Sau khi tìm ra plugin gây ra sự cố, bạn có thể tìm kiếm các giải pháp thay thế hoặc liên hệ với nhà phát triển plugin để được hỗ trợ.
Tối Ưu Hóa Tốc Độ Tải Trang
Tốc độ tải trang là yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng cũng như SEO. Để tối ưu hóa tốc độ tải trang cho Astra theme, bạn có thể:
- Sử dụng các plugin caching như WP Rocket hoặc W3 Total Cache để lưu trữ phiên bản tĩnh của trang web.
- Tối ưu hóa hình ảnh bằng cách nén kích thước và sử dụng định dạng ảnh nhẹ hơn như WebP.
- Giảm thiểu mã CSS và JavaScript không cần thiết để giảm thời gian tải.
Theo Dõi Hiệu Suất
Sử dụng các công cụ theo dõi hiệu suất như Google PageSpeed Insights hoặc GTmetrix có thể giúp bạn xác định các khu vực cần cải thiện. Thông qua các báo cáo từ những công cụ này, bạn có thể có cái nhìn tổng quát về tốc độ tải trang và các yếu tố ảnh hưởng đến hiệu suất của website.
Cập Nhật Thường Xuyên
Cuối cùng, việc giữ cho theme và plugin của bạn luôn được cập nhật là một phần quan trọng để duy trì hiệu suất. Những bản cập nhật không chỉ mang đến tính năng mới mà còn sửa chữa lỗi và cải thiện hiệu suất. Đảm bảo rằng bạn thường xuyên kiểm tra và cập nhật Astra theme cũng như các plugin đã cài đặt.
Với những hướng dẫn và mẹo này, bạn có thể khắc phục sự cố và tối ưu hóa hiệu suất cho website của mình trên nền tảng Astra theme, từ đó mang đến trải nghiệm tuyệt vời cho người dùng.
Kết Luận
Trong hành trình xây dựng một trang web chuyên nghiệp, Astra theme đã chứng tỏ là một công cụ mạnh mẽ và linh hoạt. Từ khả năng tùy chỉnh giao diện đến việc tích hợp các plugin bổ trợ, nó mang đến cho người dùng một trải nghiệm thiết kế mượt mà và đầy sáng tạo. Qua những phần nội dung đã đề cập, hy vọng bạn sẽ có cái nhìn rõ hơn về cách tận dụng tối đa Astra theme để hiện thực hóa ý tưởng của mình.
Hãy nhớ rằng, việc xây dựng một website không chỉ đơn thuần là kỹ thuật mà còn là nghệ thuật. Sự sáng tạo và cá tính của bạn chính là những yếu tố quyết định làm nên sự khác biệt. Hãy tin tưởng vào khả năng của mình và bắt đầu hành trình xây dựng trang web độc đáo ngay hôm nay!