Wireframe là một khái niệm quan trọng trong quá trình thiết kế giao diện người dùng. Nó không chỉ giúp tạo ra một sơ đồ rõ ràng cho sản phẩm mà còn hỗ trợ cả nhóm phát triển và khách hàng hiểu rõ hơn về cách mà sản phẩm sẽ hoạt động.
Tại Sao Wireframe Là Một Phần Quan Trọng Trong Thiết Kế?

Trong các dự án thiết kế, wireframe đóng vai trò như một bản đồ dẫn đường. Trước khi bắt tay vào việc xây dựng giao diện đồ họa phức tạp, việc tạo ra wireframe giúp xác định các yếu tố cơ bản và cấu trúc của sản phẩm.
Lợi Ích Của Wireframe
Lợi ích đầu tiên phải kể đến là khả năng trao đổi thông tin giữa các thành viên trong nhóm. Wireframe giúp các nhà thiết kế, lập trình viên và khách hàng có cùng một cái nhìn rõ ràng về sản phẩm. Điều này cực kỳ cần thiết để tránh hiểu lầm và đảm bảo mọi người đều đi đúng hướng trong quá trình phát triển.
Thứ hai, giúp tiết kiệm thời gian. Thay vì mất nhiều giờ đồng hồ cho việc thiết kế chi tiết mà có thể không phù hợp, cho phép các nhà thiết kế thử nghiệm ý tưởng nhanh chóng và hiệu quả hơn. Nếu một yếu tố không hoạt động như mong đợi trong, thì cũng dễ dàng hơn để điều chỉnh trước khi triển khai thực tế.
Cuối cùng, còn giúp xác định các vấn đề tiềm ẩn từ rất sớm. Việc nhìn thấy một giao diện ở dạng nguyên mẫu giúp phát hiện những điểm yếu hoặc thiếu sót trước khi sản phẩm chính thức được phát hành.
Quy Trình Tạo Ra Wireframe
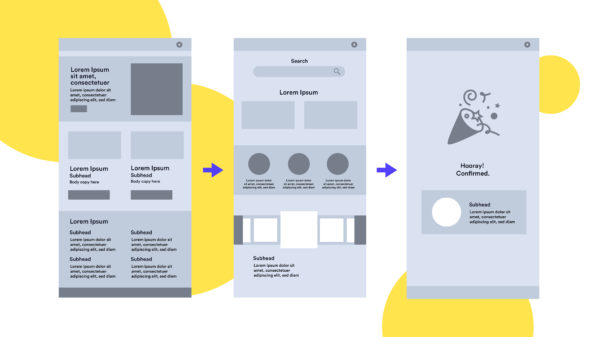
Quy trình tạo ra thường bao gồm ba bước chính: nghiên cứu, tạo mẫu và kiểm tra.
Bước đầu tiên là nghiên cứu. Tại giai đoạn này, bạn cần thu thập thông tin từ người dùng tiềm năng, phân tích đối thủ cạnh tranh và xác định mục tiêu của sản phẩm.
Tiếp theo là bước tạo mẫu. Dựa trên thông tin đã thu thập, bạn sẽ bắt tay vào việc tạo ra. Hãy nhớ rằng wireframe không nhất thiết phải hoàn hảo; nó chỉ cần truyền đạt được ý tưởng cơ bản về cách mà sản phẩm sẽ hoạt động.
Cuối cùng, kiểm tra với người dùng thực tiễn cũng rất quan trọng. Ghi nhận phản hồi từ họ sẽ giúp bạn hoàn thiện hơn trước khi tiến tới giai đoạn thiết kế chi tiết.
Các Loại Wireframe Khác Nhau

Có nhiều loại wireframe khác nhau, mỗi loại lại phục vụ cho những mục tiêu riêng biệt trong thiết kế. Tùy thuộc vào nhu cầu và quy mô của dự án, bạn có thể chọn loại wireframe phù hợp nhất.
Wireframe Thấp
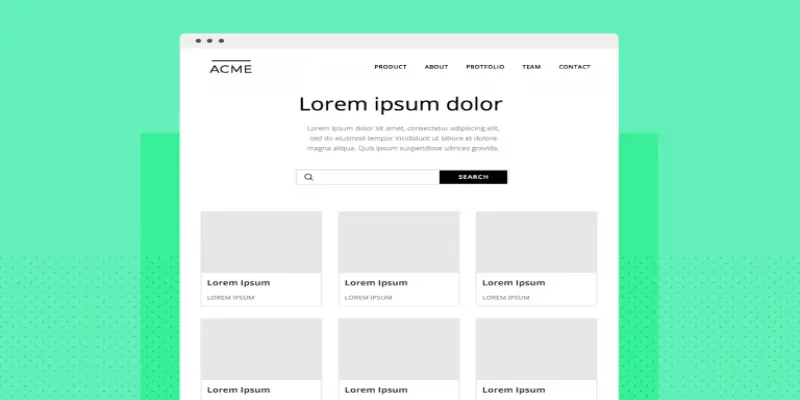
Wireframe thấp thường là các bản vẽ đơn giản, không có nhiều chi tiết. Chúng chủ yếu tập trung vào cấu trúc tổng thể và vị trí của các phần tử chính như nút bấm hay khung hình ảnh. Mục đích là giúp nhóm phát triển nhanh chóng chia sẻ ý tưởng mà không bị ràng buộc bởi thiết kế cụ thể.
Thiết kế thấp giúp giảm thiểu sự tốn kém về thời gian và tài nguyên. Bạn có thể dễ dàng chỉnh sửa và thay đổi chúng nếu cần thiết mà không cần phải làm lại từ đầu.
Wireframe Trung Bình
Wireframe trung bình đi sâu hơn vào các chi tiết của sản phẩm. Ở giai đoạn này, bạn có thể thêm các yếu tố như màu sắc, kiểu chữ và hình ảnh để tạo ra một giao diện gần như thực tế.
Sự khác biệt thấp là trung bình cho phép bạn kiểm tra tính khả thi của các yếu tố thiết kế mà không cần phải xây dựng toàn bộ hệ thống. Đồng thời, chúng cũng giúp bạn dễ dàng trao đổi với khách hàng hơn, nhờ vào sự rõ ràng trong thiết kế.
Wireframe Cao
Wireframe cao là dạng chi tiết nhất, gần giống như giao diện cuối cùng. Nó bao gồm tất cả các yếu tố hình ảnh, văn bản, và chức năng của sản phẩm. Mục tiêu là tạo ra một phiên bản gần nhất với thực tế để giúp bạn kiểm tra tính khả thi và trải nghiệm người dùng.
Tuy nhiên, việc đầu tư thời gian cho wireframe cao có thể khiến bạn khó khăn trong việc thay đổi sau này. Do đó, bạn cần cân nhắc kỹ trước khi tiến hành.
Công Cụ Hỗ Trợ Tạo Wireframe

Ngày nay, có rất nhiều công cụ hỗ trợ cho việc tạo wireframe, mỗi công cụ lại có ưu và nhược điểm riêng.
Balsamiq Mockups
Balsamiq Mockups là một trong những công cụ phổ biến nhất cho việc tạo wireframe. Nó cung cấp nhiều tính năng hữu ích như kéo và thả, cho phép người dùng dễ dàng xây dựng wireframe mà không cần phải có kỹ năng lập trình.
Với giao diện trực quan, Balsamiq giúp người dùng nhanh chóng nắm bắt các yếu tố thiết kế mà không bị phân tâm bởi các chi tiết phụ. Tuy nhiên, do tính chất đơn giản nên đôi khi nó không đủ mạnh cho những dự án lớn.
Axure RP
Axure RP là một công cụ mạnh mẽ hơn, cho phép tạo ra wireframe, prototype và các mẫu tương tác phức tạp. Điều này đặc biệt hữu ích cho những dự án yêu cầu nhiều chức năng và tương tác phức tạp.
Một điểm mạnh của Axure RP là khả năng xuất bản trên web, giúp dễ dàng chia sẻ và thu thập phản hồi từ người dùng. Tuy nhiên, do có nhiều tính năng nâng cao, người dùng mới có thể cảm thấy hơi khó khăn trong việc học sử dụng.
Sketch
Sketch là một lựa chọn tuyệt vời cho những ai yêu thích thiết kế giao diện. Nó cho phép bạn tạo ra và mockup một cách linh hoạt với nhiều công cụ hỗ trợ.
Dù vậy, Sketch chủ yếu dành cho MacOS, do đó không phù hợp với người dùng Windows. Ngoài ra, việc học cách sử dụng Sketch có thể mất một chút thời gian đối với những người mới bắt đầu.
FAQs
Wireframe là gì?
Wireframe là một bản phác thảo sơ bộ cho giao diện của một sản phẩm. Nó giúp định hình cấu trúc và vị trí của các thành phần trên trang.
Sử dụng wireframe có lợi ích gì?
Wireframe giúp dự đoán và sửa chữa các vấn đề tiềm ẩn trong thiết kế, tiết kiệm thời gian và cải thiện giao tiếp giữa các thành viên trong nhóm.
Có bao nhiêu loại wireframe?
Wireframe có thể chia thành ba loại chính: thấp, trung bình và cao.
Công cụ nào tốt nhất để tạo?
Có nhiều công cụ như Balsamiq Mockups, Axure RP và Sketch giúp hỗ trợ thiết kế tùy thuộc vào nhu cầu cụ thể của dự án.
Làm thế nào để kiểm tra?
Bạn có thể thu thập phản hồi từ người dùng thực tế qua việc trình diễn wireframe và ghi nhận ý kiến của họ để cải thiện thiết kế.
Kết luận
Wireframe là một phần không thể thiếu trong quá trình thiết kế giao diện người dùng hiện đại. Với khả năng giúp tối ưu hóa quy trình làm việc, tăng cường sự giao tiếp và phát hiện các vấn đề từ sớm, đã chứng tỏ giá trị của mình trong bất kỳ dự án thiết kế nào. Khi biết cách áp dụng một cách hiệu quả, bạn sẽ có thể tạo ra những sản phẩm thân thiện và dễ sử dụng hơn cho người dùng.